Все мы знаем, что технологии и виртуальный мир постоянно
меняются и эволюционируют. Что же касается веб-дизайна, то не успеешь и глазом
моргнуть, а на рынке уже новый тренд. Если ты веб-дизайнер, то должен регулярно
стараться находить самые последние и модные способы для улучшения внешнего вида
сайтов, над которыми работаешь.
Чтобы увидеть, как быстро все меняется в веб-дизайне,
посмотрите на версию вашего сайта 4-5 летней давности. Вы будите крайне
удивлены, когда увидите заметную разницу между старой и новой версиями сайта.
Если раньше тренды больше фокусировались на медиа возможностях сайтов, то
теперь же все новые тренды основаны на практичности и стильном виде.
Конечно же, нелегко предсказывать тренды в такой
сверхскоростной и изменчивой индустрии. Никогда точно не знаешь, что будет в
тренде, а что исчезнет из трендового списка пока не наступит 2013 год. В этот
переходный период на дизайнера сваливается еще больше ответственности. С одной
стороны, нужно будет работать над сайтами, клиенты которых предпочитают тренды
установленные в 2012, с другой же стороны необходимо будет работать над таким
дизайном, который стал бы основоположным для 2013 года. В сегодняшней статье мы
рассмотрим несколько из наших предполагаемых трендов касательно веб-дизайна в
предстоящем году.
Прогноз 1 - Адаптивный веб-дизайн


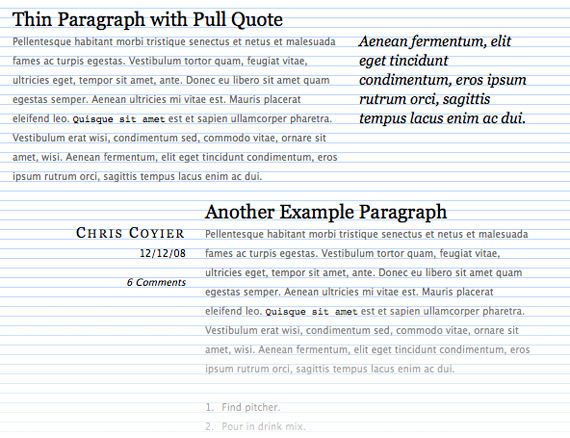
Прогноз 2- Дизайнерская типографика
Благодаря обилию вариантов в типографике, у дизайнеров
имеется на выбор широкий ассортимент шрифтов. Однако, выбор шрифта уже давно
является важным решением, и выбор в пользу трендовой типографики становится
ключевым. По нашему прогнозу, 2013 год станет годом типографики, так как ей
будет уделяться значительно больше внимания. Типографика станет еще более
значимой частью любого веб-сайта. Дизайнеры больше не будут заменять текст
красивыми картинками, они наоборот будут улучшать внешний вид сайта с помощью
шрифтов. В 2013 дизайнеры будут уделять типографике очень много внимания, так
как она станет фундаментом для любого сайта

Решения по оптимизации сайтов станут ключевыми. На
сегодняшний день большинство сайтов предлагают как вертикальный, так и
горизонтальный скроллинг для мобильных устройств. Однако в 2013 вертикальный
скроллинг будет в приоритете. Этот вид скроллинга прост и удобен для
пользователей мобильных гаджетов, он так же эффективен и обеспечивает легкую
навигацию. Благодаря своим преимуществам тренд вертикального скроллинга
коснется даже меню и кнопок. Когда пользователи будут прокручивать страничку
вниз, шапка меню будет тоже двигаться вниз, так чтобы пользователю не
приходилось снова возвращаться наверх для просмотра меню. Тоже самое ожидается
для корзин покупок и социальных кнопок. На вертикальный скроллинг однозначно
будет большой спрос, так как он обеспечивает удобную навигацию по сайту.
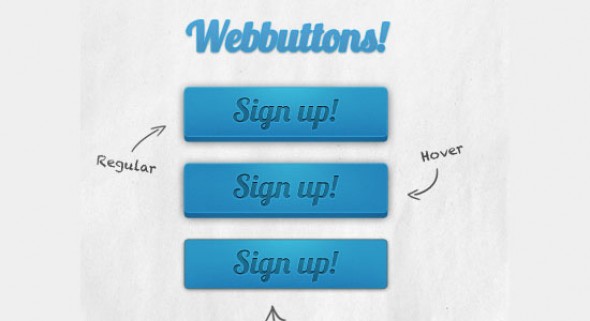
Прогноз 4- Большие
кнопки
С тех пор как «нажатие и касание» среди различных
устройств становится всё популярнее с каждым днём, тренд больших кнопок станет
одним из ключевых в будущем году. Изначально большие кнопки использовались в
чисто эстетических целях, однако в 2013 они станут необходимостью. Большие
кнопки значительно упростят нажатие, однако здесь кроются и минусы – большой
размер кнопок по определению требует больше графики, результатом чего станет
замедление веб-сайта. Дизайнерам придется найти соответствующее решение этой
проблемы, а иначе это тренд долго не протянет.

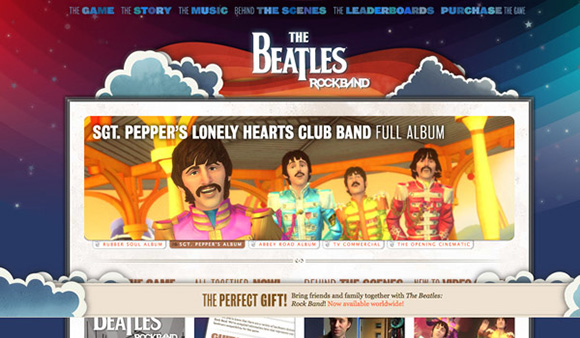
Прогноз 5- Брендинг будет на подъеме
Ни для кого ни секрет, что компании хотят, чтобы их бренд
был заметен, и всем несомненно хочется чтобы именно их бренд узнавался в
считанные секунды. В следующем году ожидается, что дизайнеры будут больше
фокусироваться на бренде, а не на простом создании сайта в соответствии с
последними тенденциями. Дизайнеры будут уделять больше времени тем деталям,
которые будут дополнять сам бренд или будут выгодно подчеркивать красоту
логотипа. Дизайнеры должны будут научиться передавать всю суть бренда через
веб-сайт, и судя по всему, данный тренд останется с нами надолго.
Прогноз 6- Параллакс скролинг
2013 году мы увидим еще больше сайтов с использованием
эффекта параллакс скроллинга. Данный эффект используется в индустрии уже
некоторое время, но раньше он чаще всего применялся в видео играх. Такой тип
скроллинга позволит дизайнерам контролировать глубину объектов дизайна на
разрабатываемых сайтах, что несомненно сделает навигацию на сайте разнообразной
и интересной .
Вывод:
Вышеперечисленные тренды это не более чем прогнозы от
экспертов индустрии, и наравне с этими трендами 2013 год принесет нам еще
больше новшеств и тенденций. Если у вас есть предположения по каким-либо
будущим трендам в веб-дизайне, предлагаем вам поделиться своими прогнозами с
широкой общественностью.


Комментариев нет:
Отправить комментарий